[Chrome拡張機能の有効化]
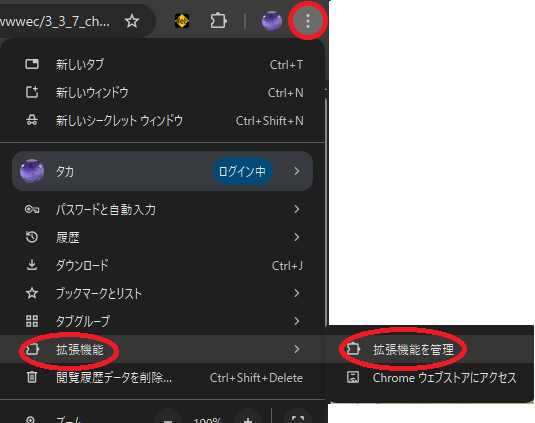
- Chomeのオプションボタンを選択する。
- 「拡張機能」を選択する。
-
「拡張機能を管理」を選択する。

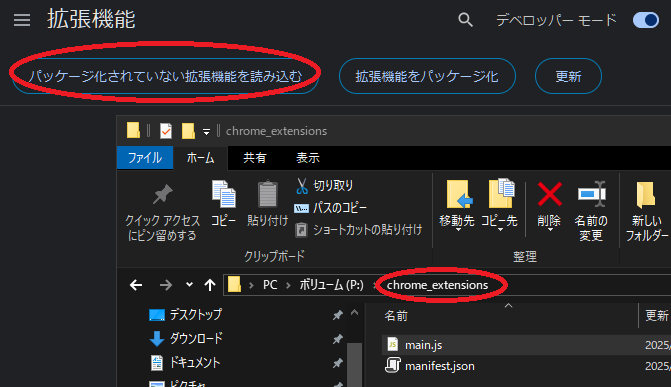
- 拡張機能から「パッケージ化されていない拡張機能を読み込む」ボタンを選択する。
-
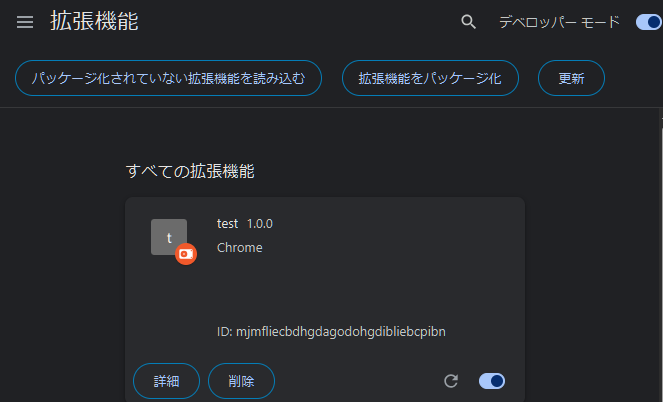
拡張機能を格納しているフォルダを選択する。

この時、manifest.jsonに拡張機能の内容を定義していないとエラーになるので注意。 manifest.jsonの定義は、後述。

[拡張機能のマニフェスト設定]
manifest.json
{
"name": "拡張機能名",
"description": "拡張機能の説明",
"version": "1.0.0",
"manifest_version": 3
}
上記はスクリプトとしての必要定義のみなので後は、拡張機能に必要な定義を付け足していく。
<起動スクリプト定義>
"name": "拡張機能名",
・
・
・
"content_scripts": [
{
"matches": ["<all_urls>"],
"js": ["起動スクリプト名.js"]
}
]
<バックグラウンド処理定義>
"name": "拡張機能名",
・
・
・
"background": {
"service_worker": "background.js",
"type": "module"
}
<拡張機能のアイコン定義>
"name": "拡張機能名",
・
・
・
"icons": {
"16": "icon/icon.png",
"32": "icon/icon.png"
"48": "icon/icon.png"
"128": "icon/icon.png"
}
<拡張機能の権限定義>
"name": "拡張機能名",
・
・
・
"permissions": [
"activeTab",
"contextMenus",
"scripting",
"storage",
"tabs",
]
←表示中のタブに対して拡張機能を実行するか
←拡張機能アイコン、コンテキストメニュー(右クリック)で表示するか
←バックグラウンド処理でスクリプト(function)を実行するか
←Chromeのstorageデータを使うか
←拡張機能の動作をすべてのタブで共有するか
[拡張機能のスクリプト]
<メインスレッド>
main.js~JavaScriptの処理~
※chrome.runtime系はここではエラーになるので注意!
<バックグラウンド>
background.js~JavaScriptの処理~
chrome.runtime.onInstalled.addListenerなどの実装ができる。
<chrome.scripting.executeScript(args)>
args: {target:{ tabId:getTabId() }, allFrame: true}
allFrame: trueには注意が必要で、Chromeで開いているすべてのウィンドウ及びタブの数だけイベントが発火する。
[拡張機能のオプション]
<オプション画面>
-
manifest.json
-
"name": "拡張機能名",
・
・
・"options_page": "option.html",
-
option.html
-
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <script src="option.js" type="module"></script> </head> <body> </body> </html>
-
option.js
-
let Ele = document.getElementById("id名"); //Ele.setAttribute( 'onclick', '関数名()' ); <-これだとCSPエラーになるので注意!! Ele.addEventListener( 'click', (btn) => 関数名() ); load(); function load() { } function 関数名() { }